こんにちは。技術チームの李です。
先日の社内勉強会で武山さんによる「Web Assembly ハンズオン」の内容を共有したいと思います。
1. Web Assembly とは
ブラウザ上で動作するAssembly言語(バイナリコードをギリギリ人間に読めるようにしたもの)
※C/C++/Rust/Golang/Zig/Swift…etc がブラウザで動作する
2. Web Assemblyの利点
・今までJavaScriptできなかったことがブラウザー上でできる
(e.g. 画像処理、音声処理、機械学習の推論…etc)
↑今までは、ネイティブアプリやpythonなどでやっていた
・サーバーの負担軽減が可能
(複雑で重たい処理をクライアントのPCにやらせる)
・ネイティブ業務アプリのWeb化がしやすくなる
ネイティブ業務アプリをクラウド化・WebApp化するときに便利
例:AutoDesk社AutoCad
3. Web Assemblyのメモリアクセス
・さまざまなメモリアクセス
C : 確保 malloc 解放 free データ操作 pointer(*/&)
C++ : 確保 new 解放 delete データ操作 pointer(*/&)
※malloc freeも使える
C# : System.Runtime.InteropServices.Marshal,IntPtr型
※unsafe宣言をすると使える
Rust :Ownership
Golang:pointer(*/&)
※GolangのpointerはC/C++と違い演算ができない、メモリ領域の確保と解放は自動
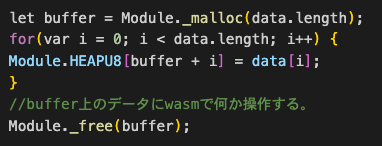
・Wasmのメモリアクセス(JS)
確保: Module._malloc
解放: Module._free
データ操作: Module.HEAPXX

↑ CのPointerのようにメモリにアクセス
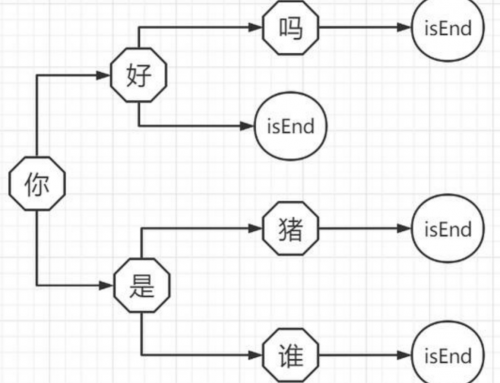
4. JSからwasmをimportする(関数編)
C++ name mangling と extern “C”{}
・C以外のコンパイラーは、最適化のためコンパイル時にバイナリ上で関数名が全く違う名前になる。(name mangling)
・name manglingされると、js側からcwrapで関数を呼び出すことができない。
・これを避けるため、C++の場合ヘッダーファイルで関数の定義を extern “C”{}で囲うことが必要。
既存のライブラリでは(おそらく)気にしなくていいが、自作のwasmライブラリを作る時や、既存ライブラリを改造する時などに注意が必要。
5. JSからwasmをimportする(変数編)
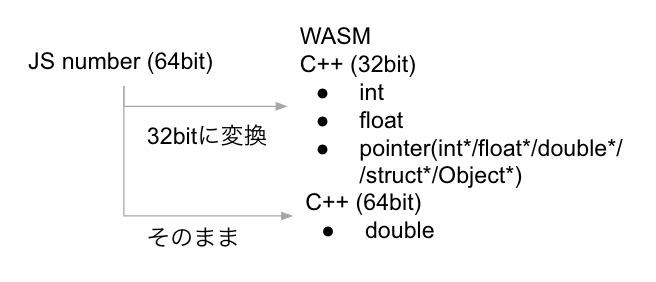
結論:64bit整数はimport/exportできない

JSの数値は全てC++でいうdouble(64bit浮動小数) IEEE754 binary64 フォーマットなので、下記のようにデータが受け渡されると考えられる

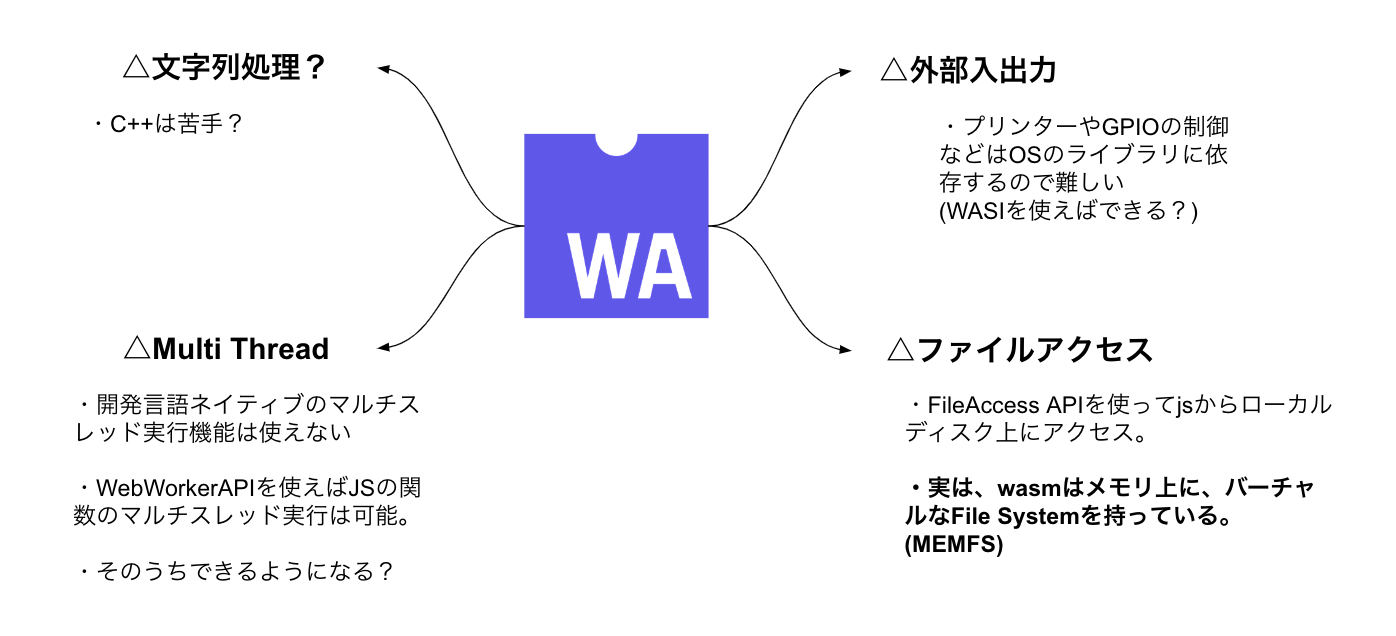
6. Web Assemblyが苦手なこと

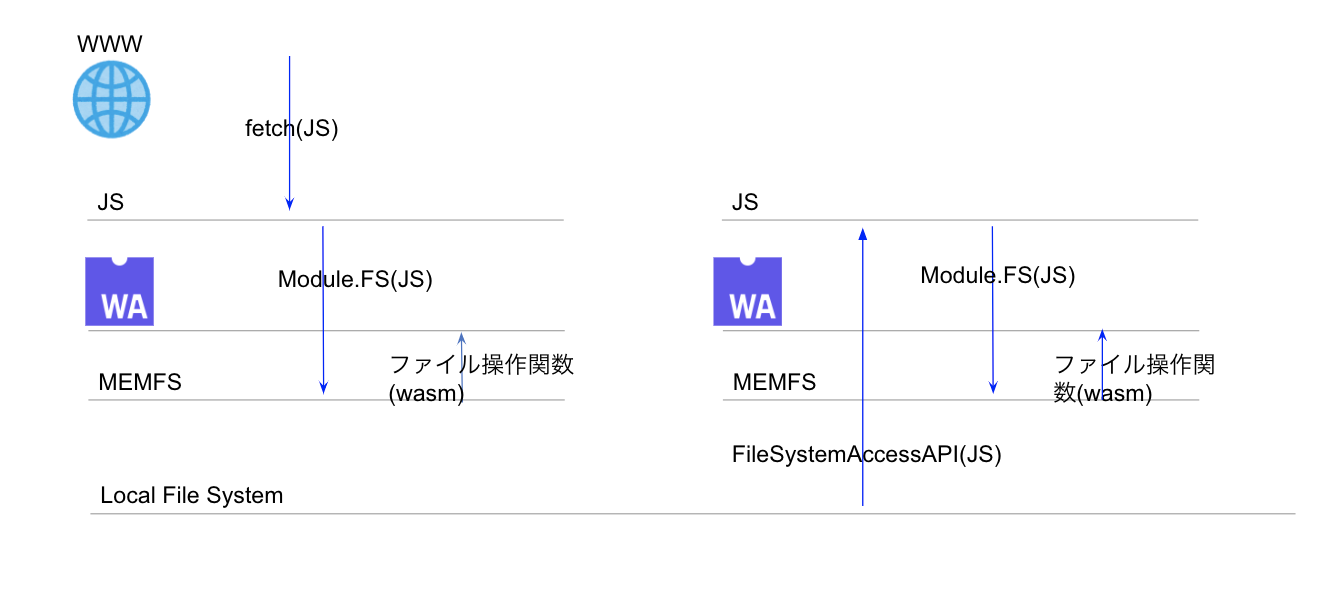
7. Web Assemblyのファイルアクセス

所感
今回初めて聞いた技術で、とても新鮮な気持ちになりました。今後、PCの性能が向上していくにつれて、さらに色々と面白い応用ができそうですね。
Web Assemblyが外部入出力の難点の克服も期待しています。