こんにちは、技術チームの李です。
少し前に開催された勉強会の内容を共有させていただきます。
今回は陳さんによる「Cache雑談」です。
Web Cacheの全体像
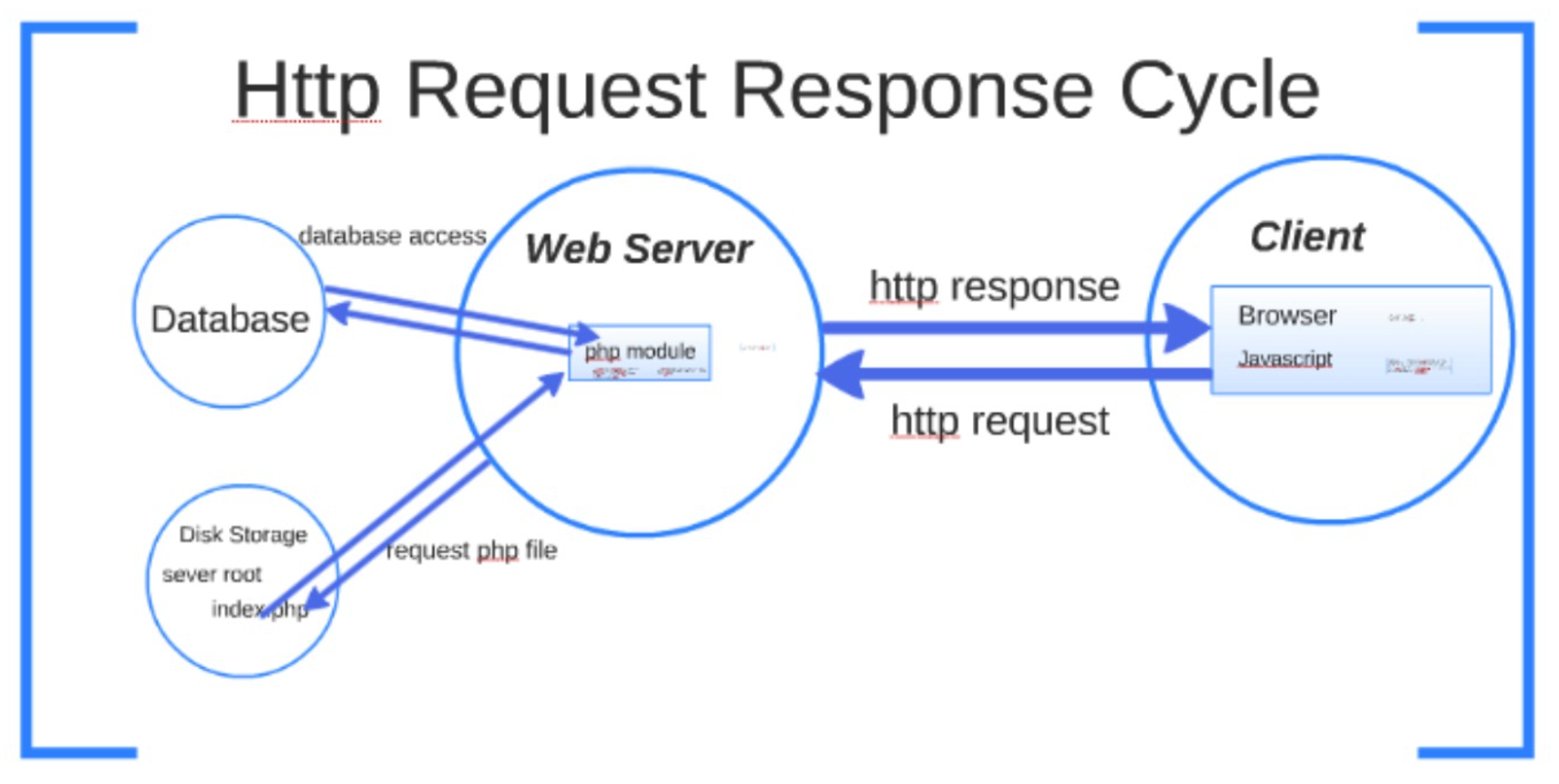
まずこちらをご覧ください。こちらはHttpリクエスト/レスポンスのサイクルです。この中のどの過程にキャッシュが存在していると思いますか?

まずは右側のClient部分。皆さん馴染みのあるWebブラウザ、これは当然キャッシュが存在します。
次はWebサーバーキャッシュです。二回目以降データを生成せずにブラウザへデータ送信するようにできます。データベースについては、クライアントサイドやリモートにキャッシュすることがあります。ディスクストレージにはキャッシュメモリが存在し、前回読み出した内容を一時的にメモリに保持しておくことで、次回からは読み書きの早いメモリからデータを読み出せます。

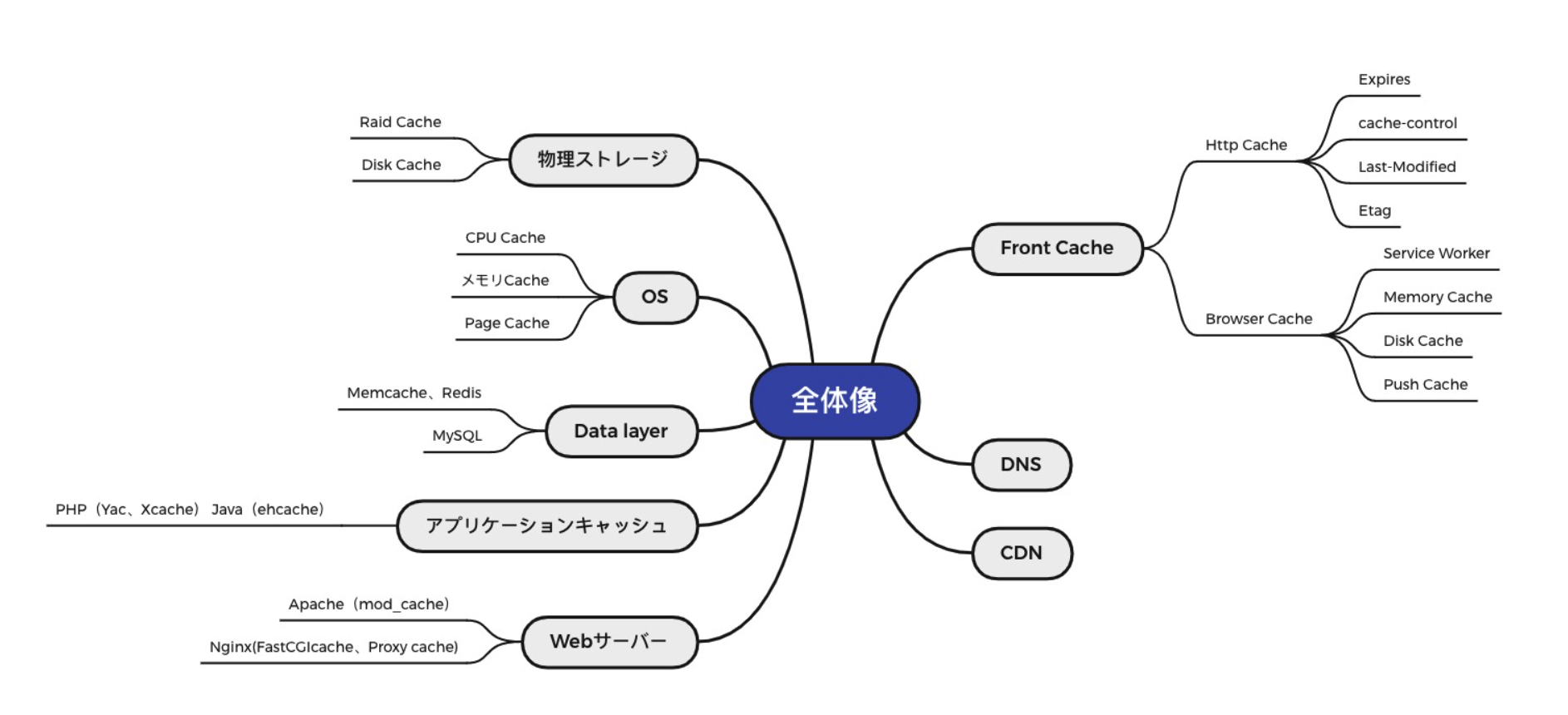
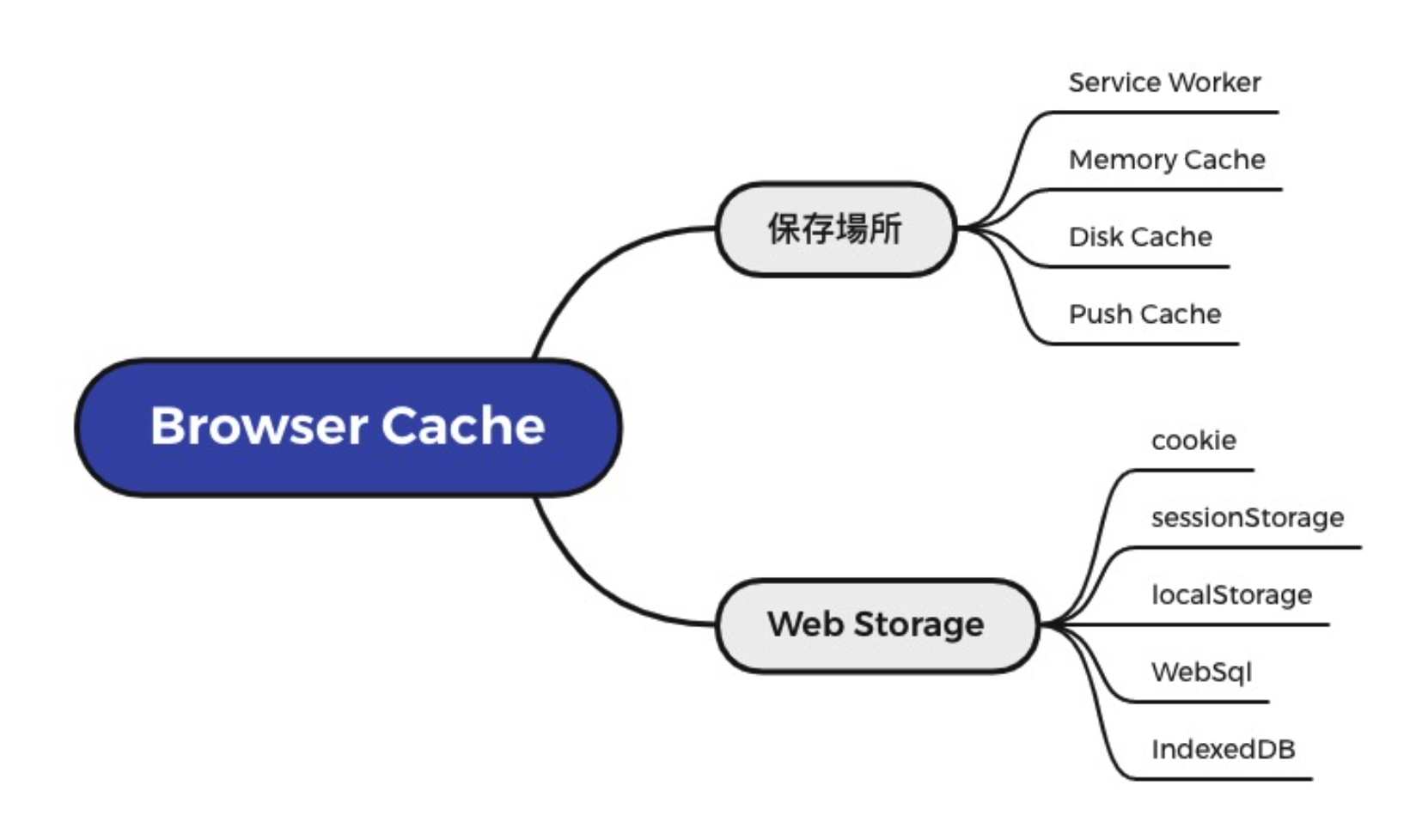
こちらがキャッシュの全体像になります。
意外にいろんなところにキャッシュが存在していますね。
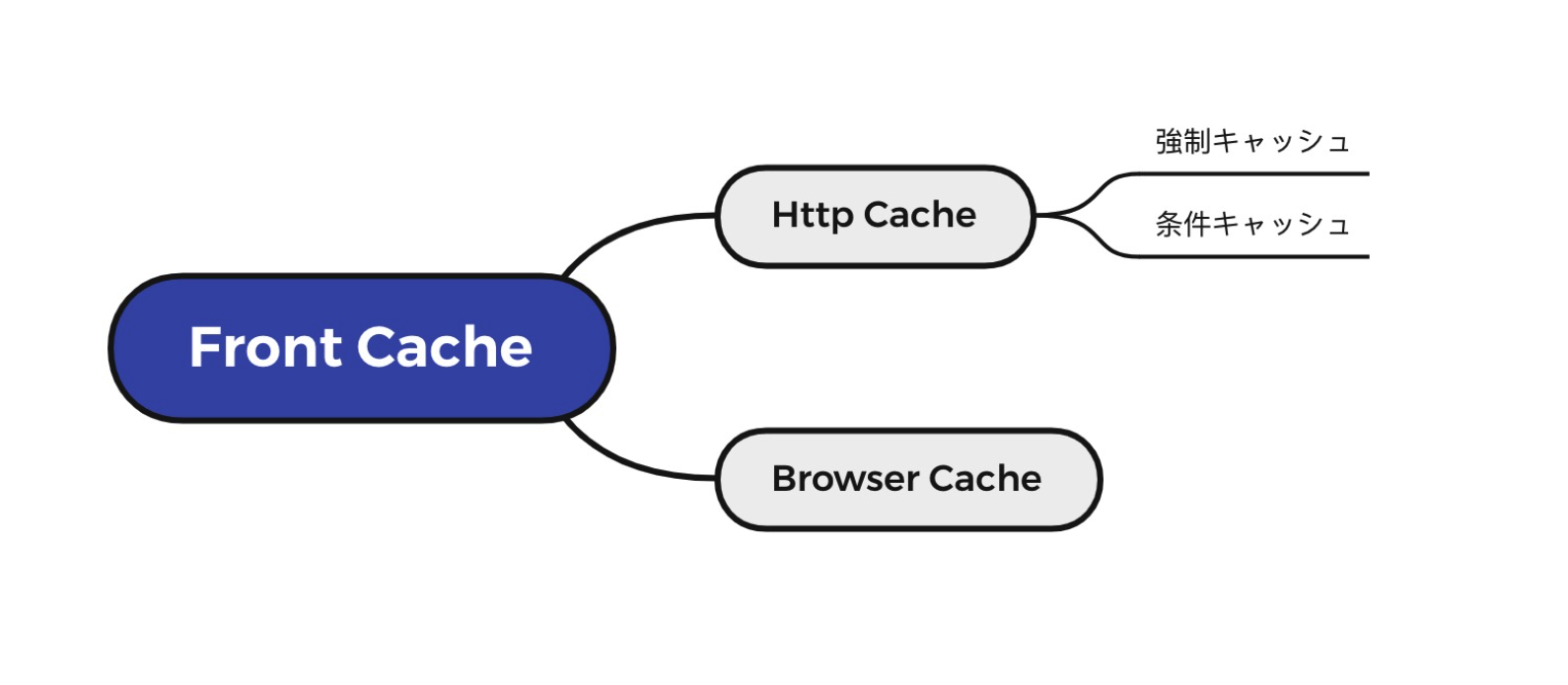
今回陳さんは重点的にフロントキャッシュについてお話してくださいました。
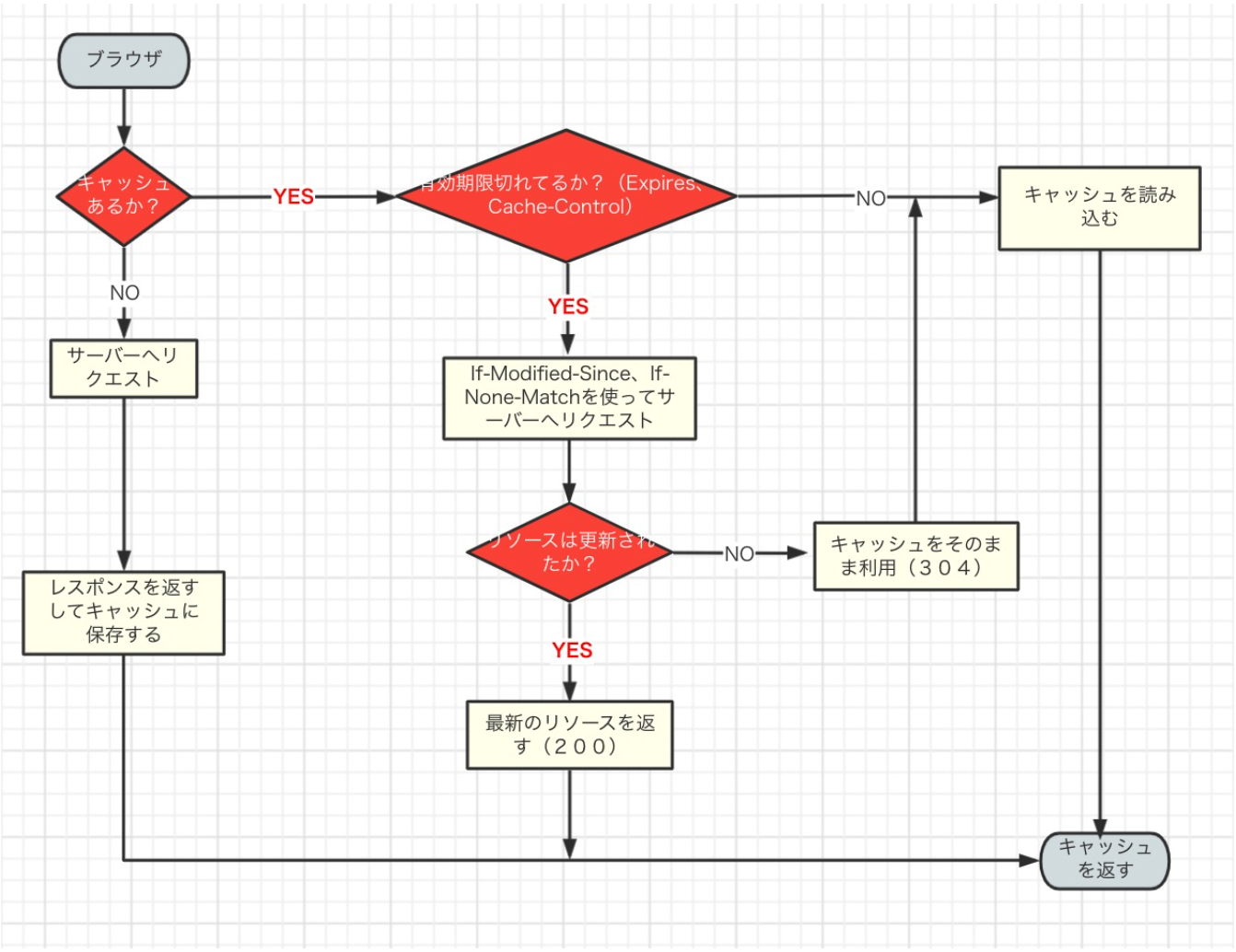
Httpキャッシュの全体流れ

1. 一回目のリクエストで、サーバーはresponse headerでキャッシュ情報を設定する
2. 二回目のリクエストで、ブラウザは1のheaderを判断して、強制キャッシュ使うか?条件キャッシュ使うか?
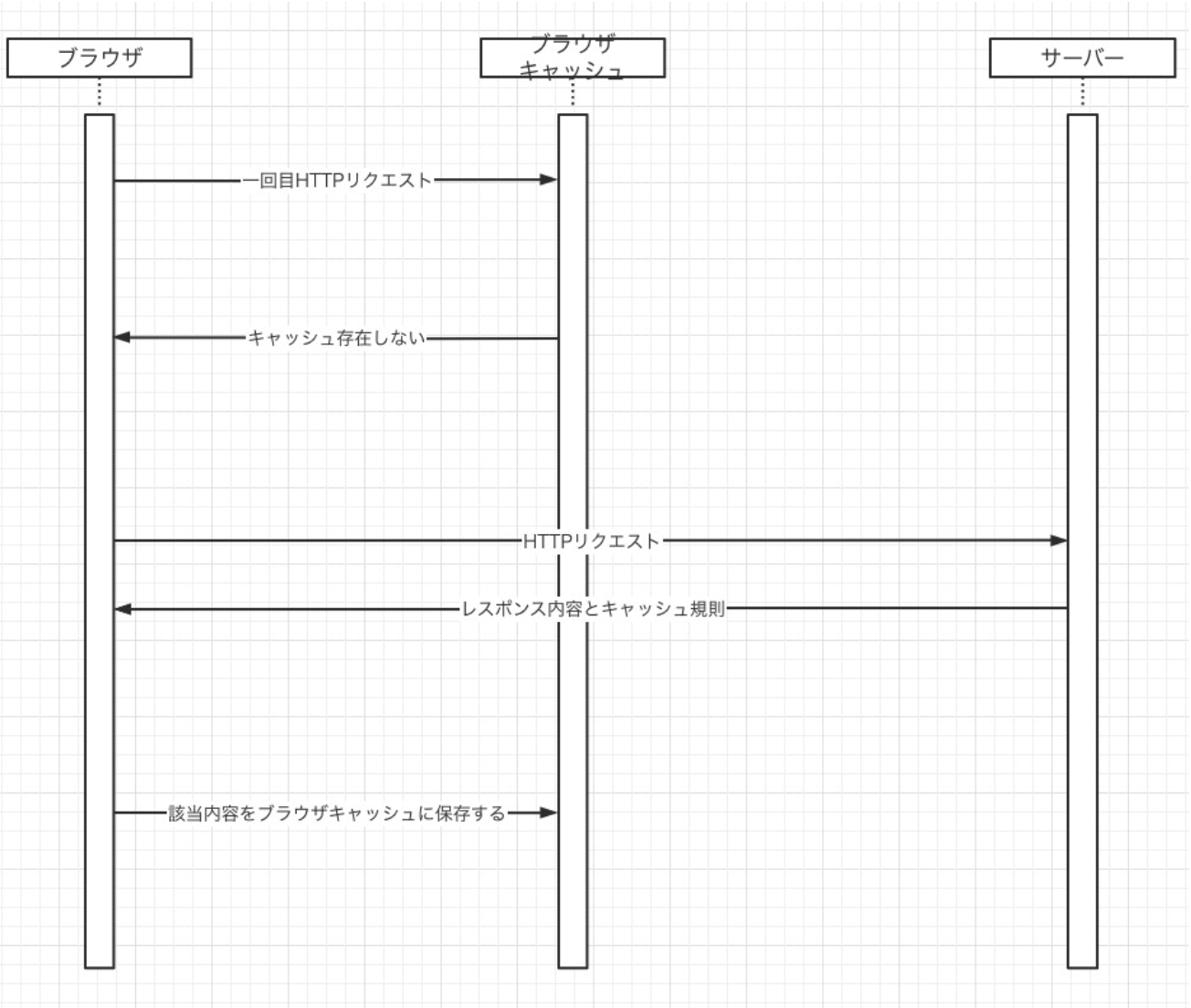
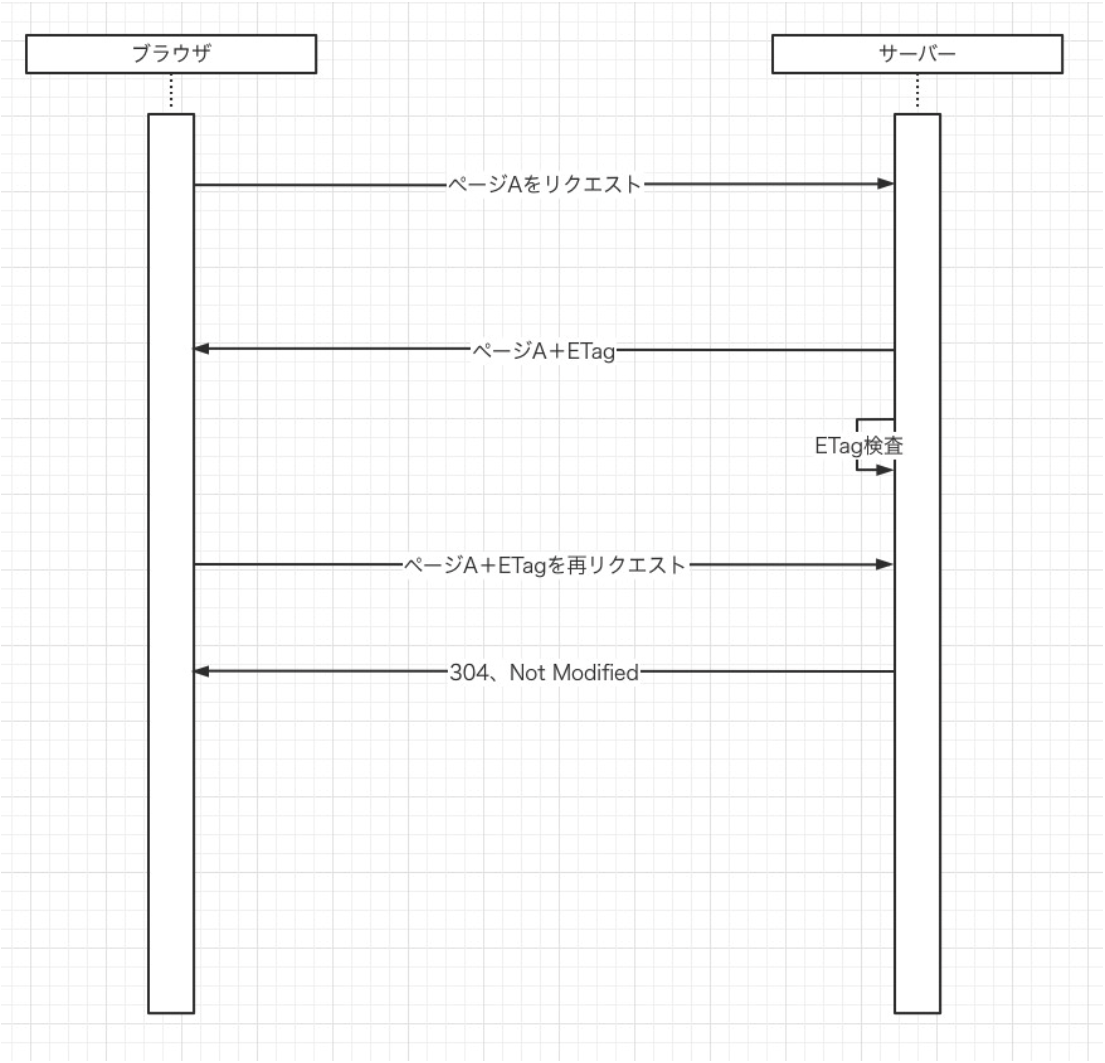
実際Httpリクエストレスポンス時のブラウザ、ブラウザキャッシュ、サーバー間の動きは以下のようになります。

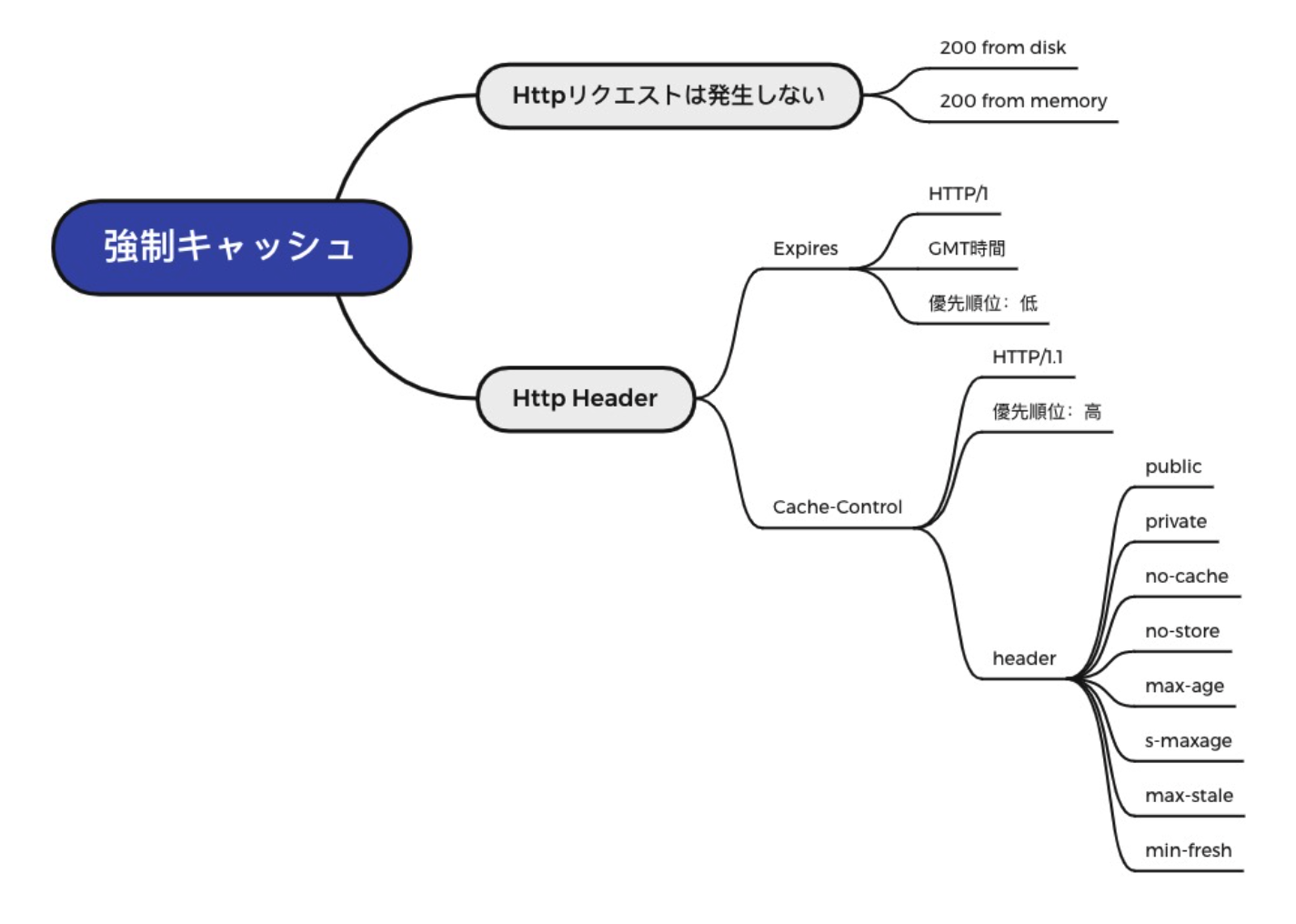
強制キャッシュ

レスポンス時のキャッシュディレクティブ

ExpiresはローカルPCの時間に依存しいて、Cache-Controlの方は優先度が高い。
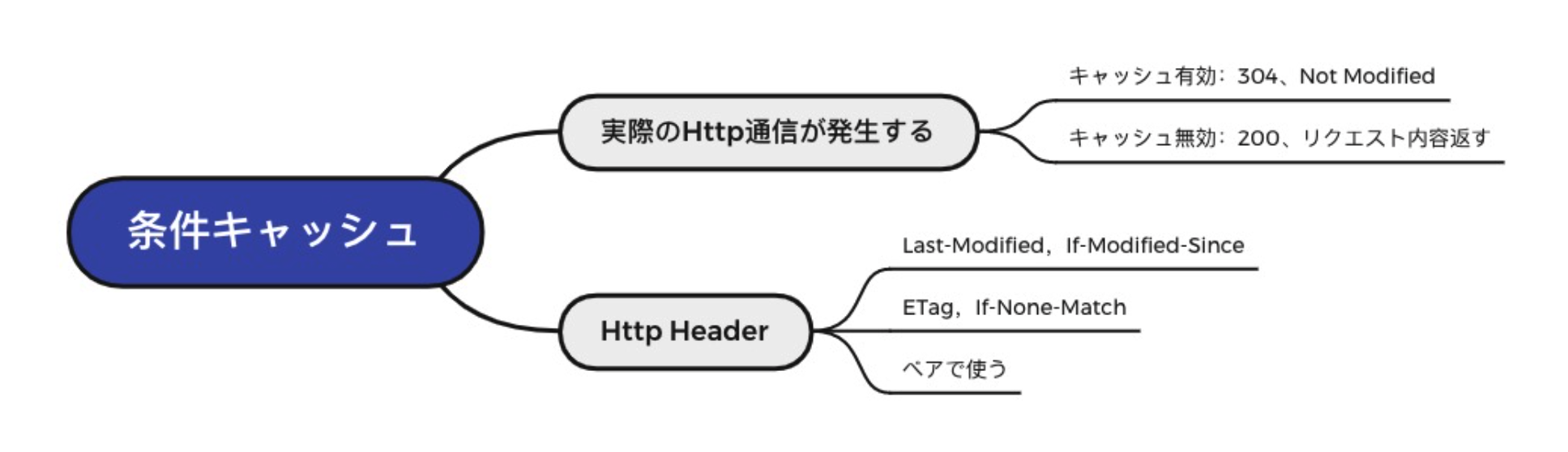
条件キャッシュ

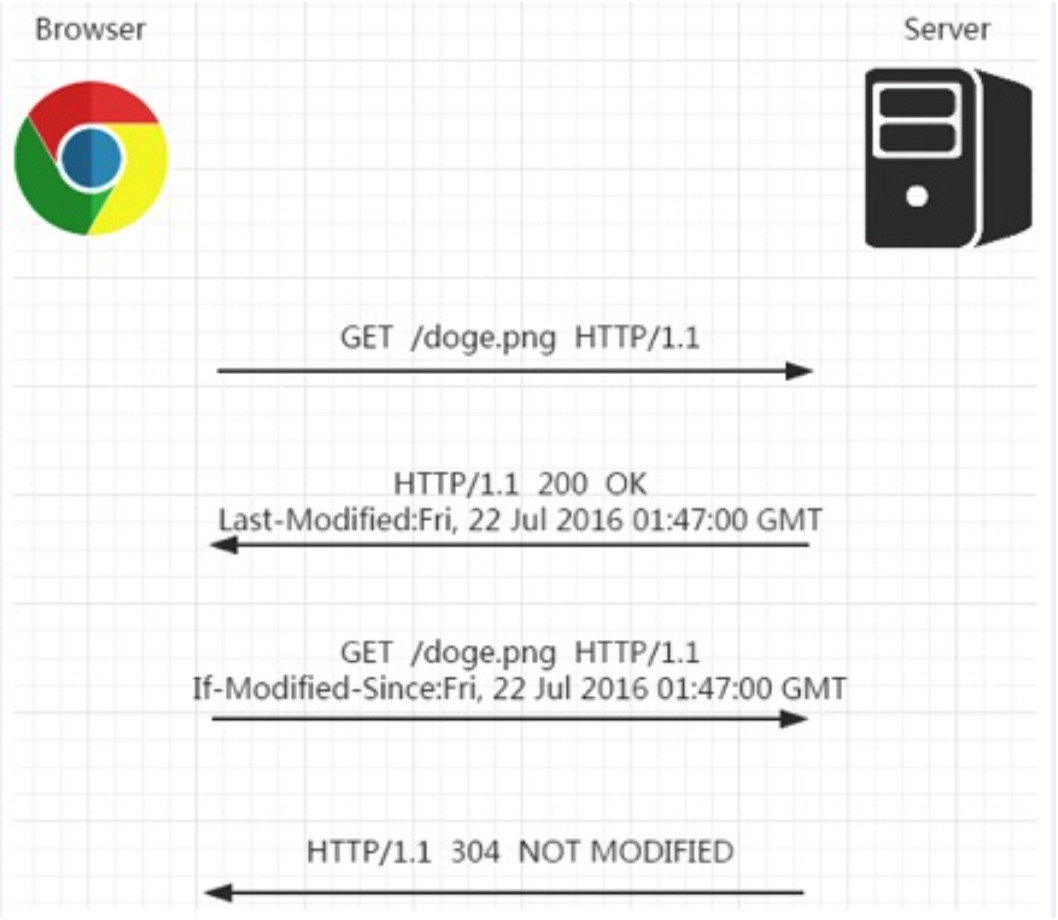
Last-Modified & If-Modified-Since

最新かどうかサーバーで判断します。304は処理がとても早いです。
ETag & If-None-Match

Last-Modified VS ETag
1. Etagの精度が高いが時間がかかる。Hash計算
2. Last-Modifiedのパフォーマンスが高い
3. Etagの優先順位が高い
Http Cache まとめ

よくあるパターン
1. Cache-Control: no-cache→頻繁に更新するリリース
2. Cache-Control: max-age=31536000(一年)→あんまり更新しないリソース
(jquery.min.js、 lodash.min.js)
3. 静態ファイルは強制キャッシュを使うのは効率がいい(Http通信発生しないため)
4. ファイル名をHash化
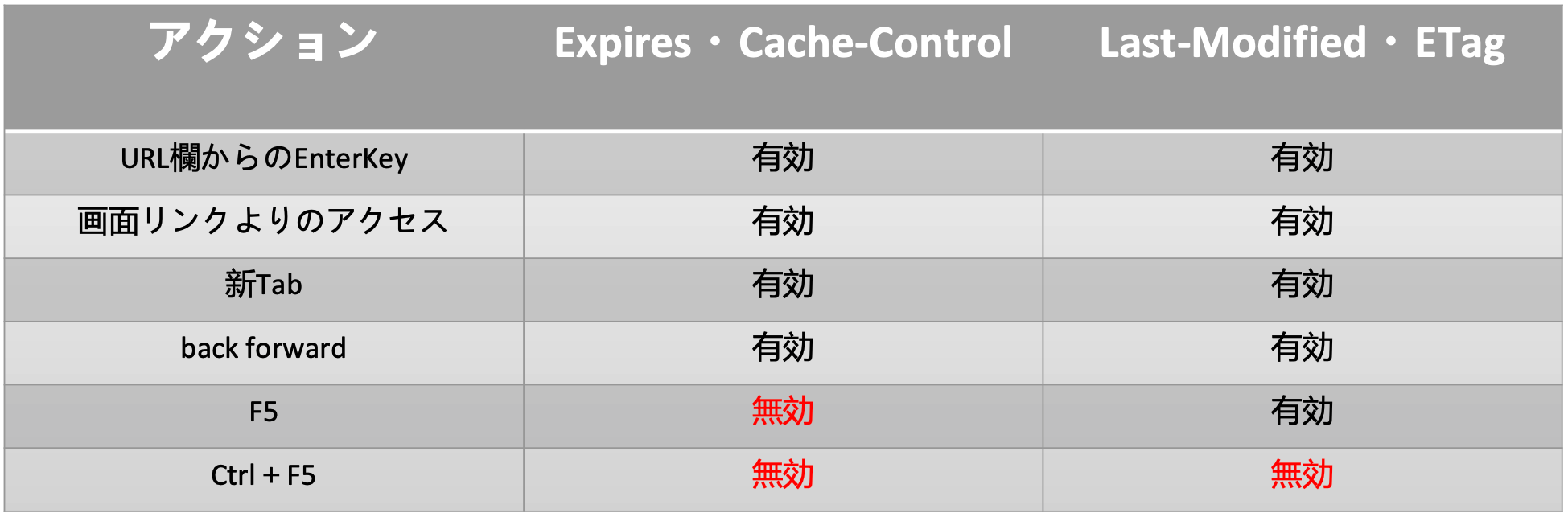
ユーザーアクションの影響


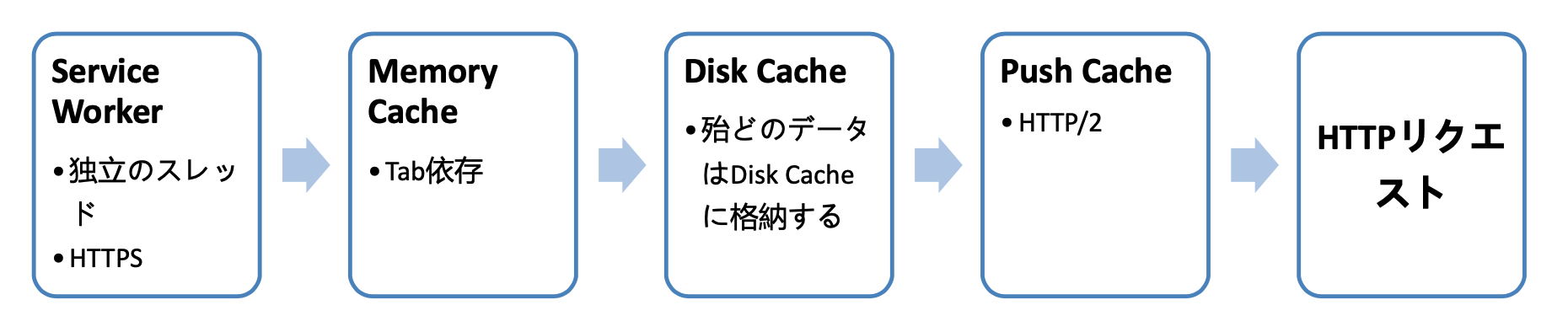
Browser Cache


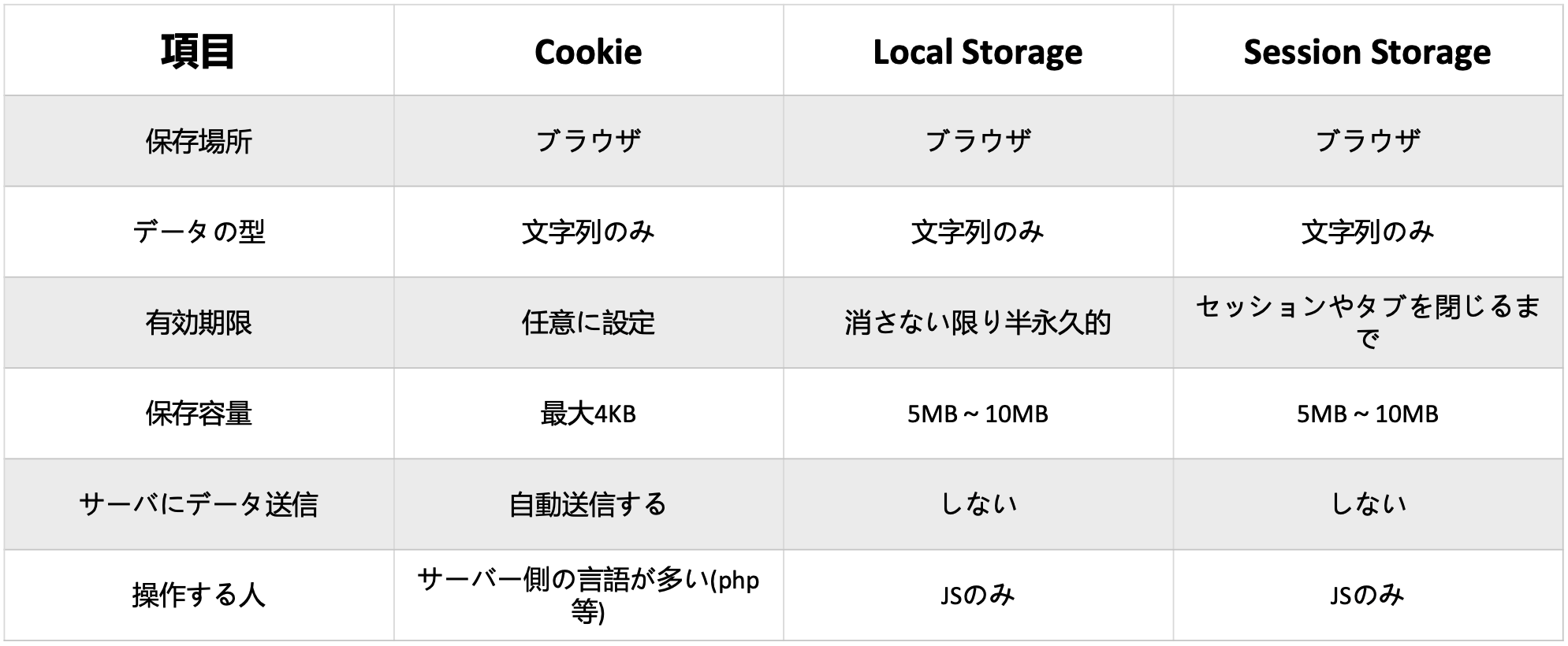
違いまとめ

感想
このように聞き覚えのある単語で、身近な存在なのに、実はそれに対してあまり理解していないことって多いですよね。
今回陳さんのCache勉強会を通して、Cacheの仕様やHttpリクエストレスポンス時における各優先度を知ることができました。
今後の開発でも、意識していきたいと思います。