こんにちは。技術チームの孫です。
今年、新型コロナウイルスの感染拡大の影響で、弊社はテレワーク中心に業務を行っています。社内の技術勉強会も一旦中止になりました。
今月、8ヶ月ぶりに社内勉強会を再開しました。技術チームの馮海恩さんが「Learn Vue.js-入門編」と題して開講しました。

■Vue.jsとは
Vue (/ v j u ː / view と同様発音)はユーザーインターフェイスを構築するためのプログレッシブフレームワーク(progressive framework )です。
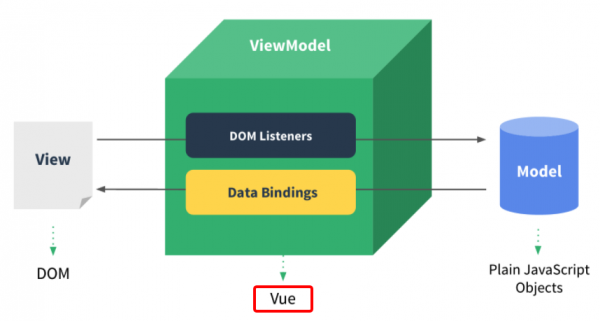
Reactive Data Binding : MVVM(Model View View-Model)と呼ばれるデザインパターンで、少しずつ適用していけることとシングルページアプリケーション(SPA)の開発が可能です。

■コンポーネントシステム
Vue.jsの一つ特徴としてコンポーネントシステム(Component System)は、小さく、自己完結的で、再利用可能なコンポーネントで構成され、大規模アプリケーションの構築も可能にする抽象概念です。
コンポーネントは名前付きの再利用可能な Vue インスタンスです。この例の場合、<button-counter>です。このコンポーネントを new Vue で作成されたルート Vue インスタンス内でカスタム要素として使用することができます。
コンポーネントは再利用可能な Vue インスタンスなので、data、computed、watch、methods、ライフサイクルフックなどの new Vue と同じオプションを受け入れます。唯一の例外は el のようなルート固有のオプションです。
コンポーネントは必要なだけ何度でも再利用できます:
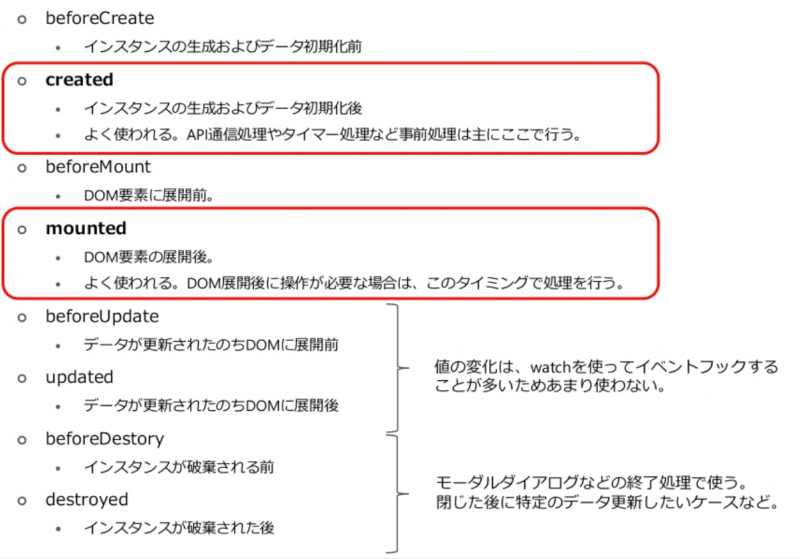
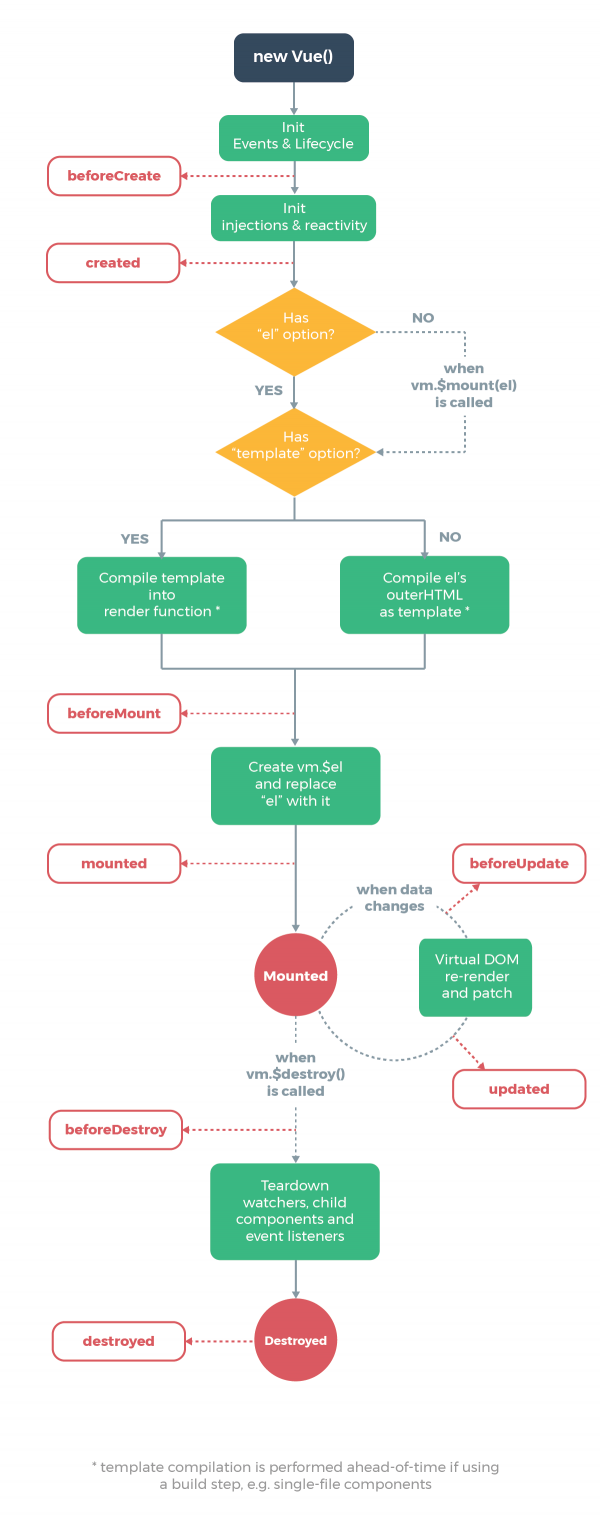
■ライフサイクルダイアグラム
以下は、インスタンスライフサイクルのダイアグラムです。


■使ってみよう
・Vue インスタンスの作成
全ての Vue アプリケーション は、Vue 関数で新しい Vue インスタンスを作成することによって起動されます。
・データとメソッド
Vue インスタンスが作成されると、自身の data オブジェクトの全てのプロパティをリアクティブシステムに追加します。これらのプロパティの値を変更すると、ビューが”反応”し、新しい値に一致するように更新します。
・算出プロパティ
通常のプロパティと同じように、テンプレート内の算出プロパティにデータバインドすることもできます。Vue は vm.reversedMessage が vm.message に依存していることを知っているので、vm.message が変わると vm.reversedMessage に依存する全てのバインディングを更新します。さらに、最も良いところは、この依存関係が宣言的に作成されていることです。算出 getter 関数は副作用がないので、テストや値の推論が容易になります。
結果:
Original message: “Hello”
Computed reversed message: “olleH”
・v-if
v-if ディレクティブは、ブロックを条件に応じて描画したい場合に使用されます。ブロックは、ディレクティブの式が真を返す場合のみ描画されます。
これは、v-else で “else ブロック” を追加することも可能です:
・v-for
配列に基づいて、アイテムのリストを描画するために、v-for ディレクティブを使用することができます。v-for ディレクティブは item in items の形式で特別な構文を要求し、items はソースデータの配列で、item は配列要素がその上で反復されているエイリアスです:
結果:
Foo
Bar
・イベントの購読
v-on ディレクティブを使うことで、DOM イベントの購読、イベント発火時の JavaScript の実行が可能になります。
結果:
Add 1
The button above has been clicked 0 times.
■感想
Vue.jsのMVVMパターンで、modelはサーバー側が担当し、viewはデザイナが担当します。viewModelはVueに任せることができます。サーバー側 /フロント側 / UIデザイナーが得意な領域をうまく分担できて、効率的な仕組みだと思います。