こんにちは。技術チームでインターンをしている柴田です。 今月の社内勉強会は高崎さん主催でフロントエンド開発改善についての勉強会を開催しました!

レガシーフロントエンド
レガシーコードというものがありますが、一般的に仕様が把握されていないコードでネガティブ な言葉として利用されています。フロントエンドでもこうしたものは存在しています。 問題点として
- 仕様が正しく理解されていない
- テストコードが存在しない
- モジュール管理が導入されていない
- DOM操作APIやjQueryでDOMを直接操作
- 長い間手を加えてない
などが挙げられます。 こうした問題のあるフロントエンドの改善の方法について説明していただきました。
フロントエンドのテスト
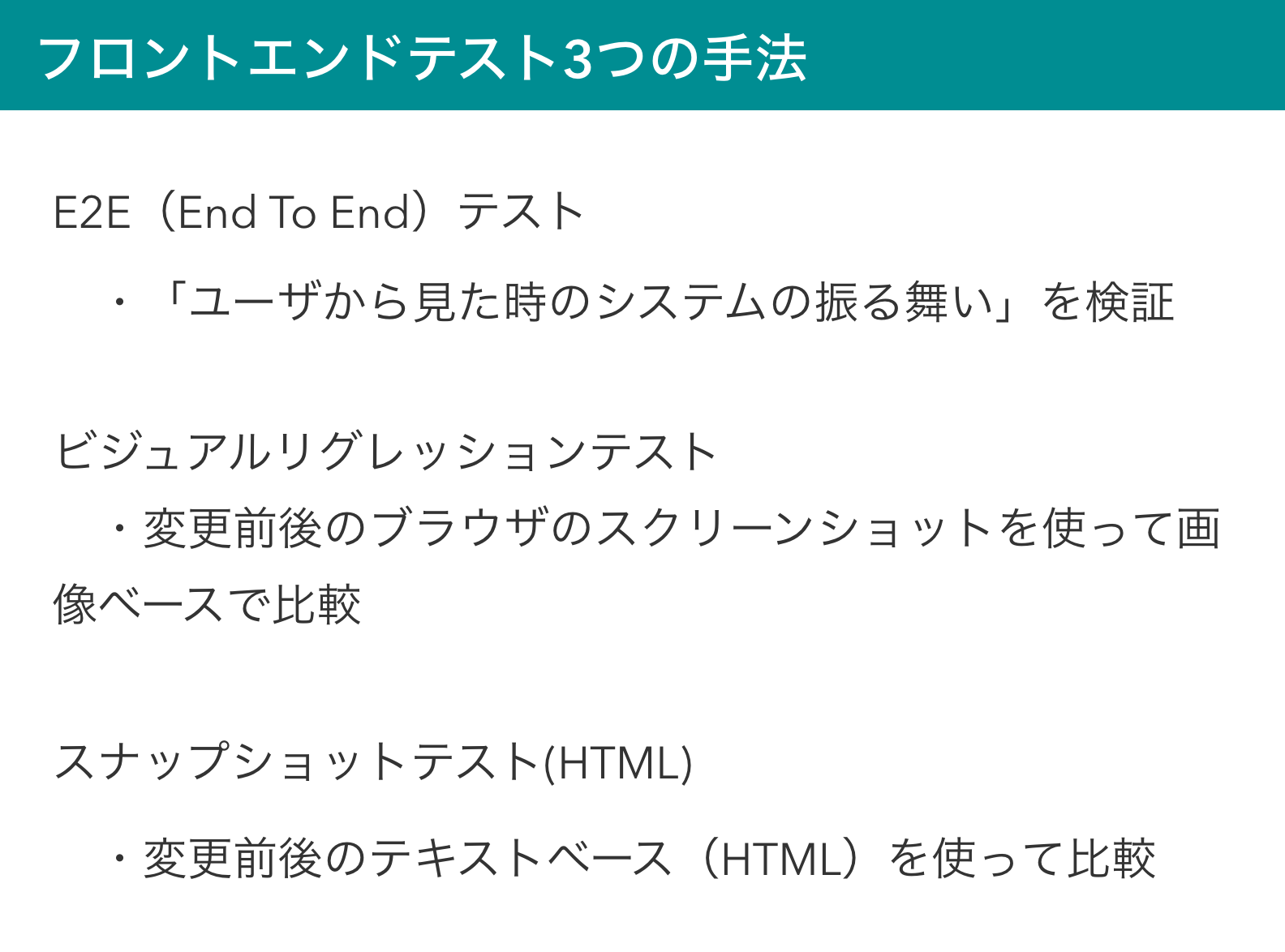
今回は改善方法としてフロントエンドのテスト方法を以下の3つほど紹介していただきました。

今回はE2Eテストとビジュアルリグレッションテストの概要だけ取り上げたいと思います。 テストは二つのツールを用いて行いました。
- Jest (https://jestjs.io/ja/)
→フロントエンド向けテストフレームワークの一つでFacebook社がOSSで開発。

- Puppeteer (https://pptr.dev/)
→Headless Chrome向けのAPI。 ブラウザを起動せずにコマンドラインでChromeを操作することができます。

上記のツールをNode.js環境下のパッケージマネージャー(npm/yarn)でインストールするとよく npm install -D jest puppeteer jest-puppeteer のコマンドでインストールできます。 E2Eテストの場合のテスト内容としてはJestを用いて
-
- 1.HTMLファイルをロード
-
- 2.テストしたいHTML要素(例えば#title)が描画されることを確認
-
- 3.その要素、ここでは#titleに「ページタイトル」などテストしたい文字列が付与されて
いるかをチェックするといった具合に行います。 一方でビジュアルリグレッションテストではJestの機能により事前にページのスクリーンショット(__image_snapshots__)がキャプチャされます。Viewの修正をして後にもう一度スクリーンショットがキャプチャされます。それらのスクリーンショットの差分を1px単位で比較することができます。差分がある場合にはエラーとともに差分画像(__diff_output__)が出力されます。E2Eと同じような例だと次のような流れになります。
-
- 1.HTMLファイルをロード
-
- 2.HTML要素(#titleなど)が描画されることを確認
-
- 3.スクリーンショット保存(1回目に作成されたスクリーンショットを正しいものとします)
-
- 4.2回目以降に1回目で作成されたスクリーンショットと差があれば、それを検出
※1回目ではない場合が正しい時にはテスト実行時に̶updateSnapshotオプションを追加することでそれを正しいものとすることができます。 今回は2つの概略だけ説明しました。どちらのテストの方法がいいというわけではなく、使いどころを見極めて利用することが必要だと思います。
リファクタリングの2つの指針
リファクタリングをする時に注目するポイントはそのプロジェクトなどで変わりますが、 ここでは現状の主流である 「モジュール分割」 「TypeScript」 の二つがあります。ここでは特にモジュール分割について説明します。
モジュール分割
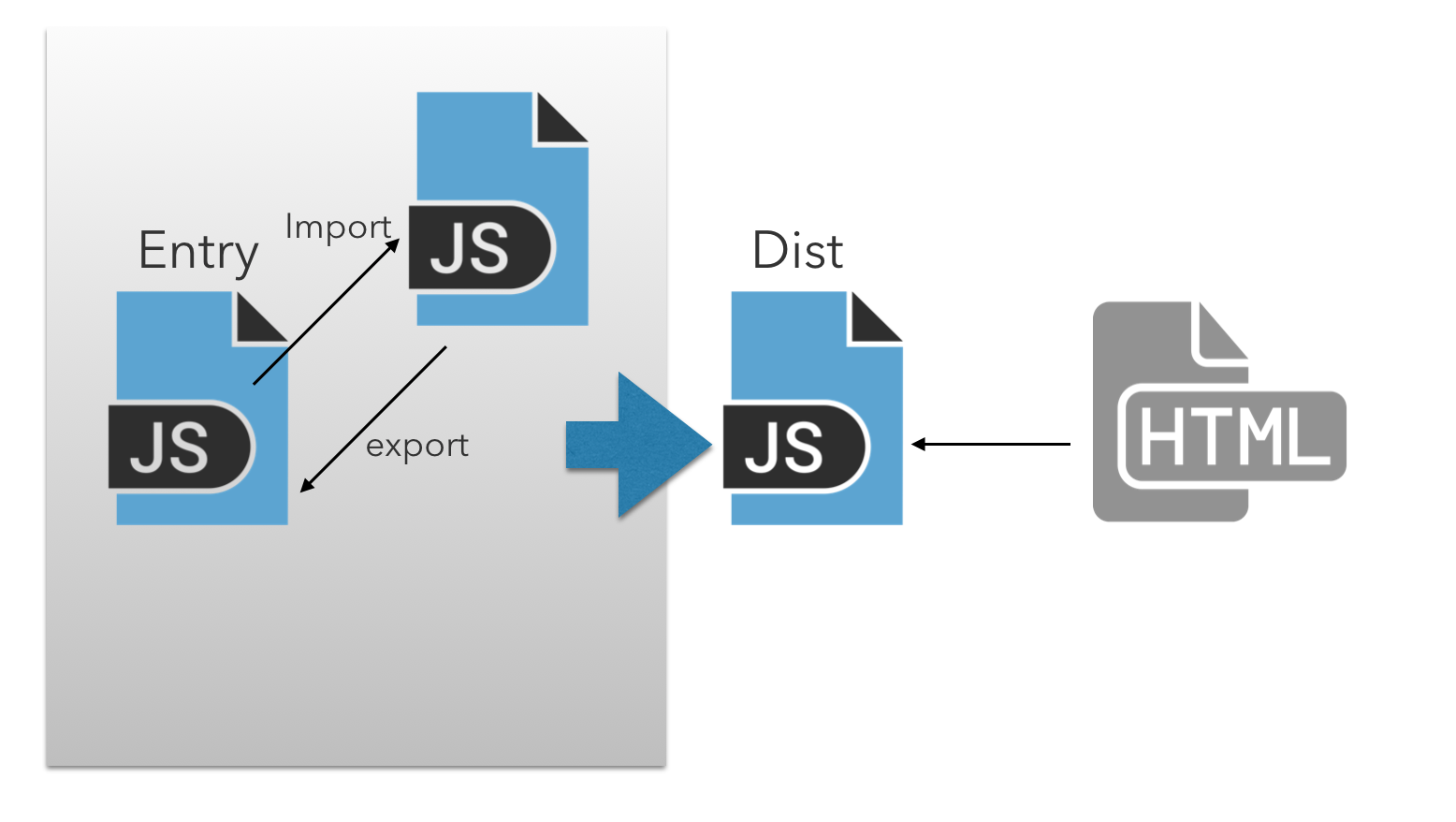
既存関数で機能が多すぎるものを小さく分割します。分割した関数をexport/importすることで既存の機能と同じものを実現します。Javascriptではモジュール間の依存関係解決 に便利なモジュールバンドラ(webpack)というものを利用することができます。 イメージとしては下の画像です。Entryファイルを決めて、その後に分割された関数が依存関係を考慮した上でwebpackによって一つのファイル(dist用ファイル)にコンパイルされるような感じです。

モジュール分割のメリットとしては以下の点が挙げられます。
- ファイル単位で機能を分割することで、classのように部品化して利用可能
- 依存関係の解決はモジュールバンドラが行うため、人間が考えなくても良い
- Viewファイルが参照するものはいつでもwebpackでコンパイルしたdist用のファイルであるので、JSの変更はViewから切り離せる
メンテナンスはコンパイル前の分割されたファイルについて行えばいいので非常に楽になります。
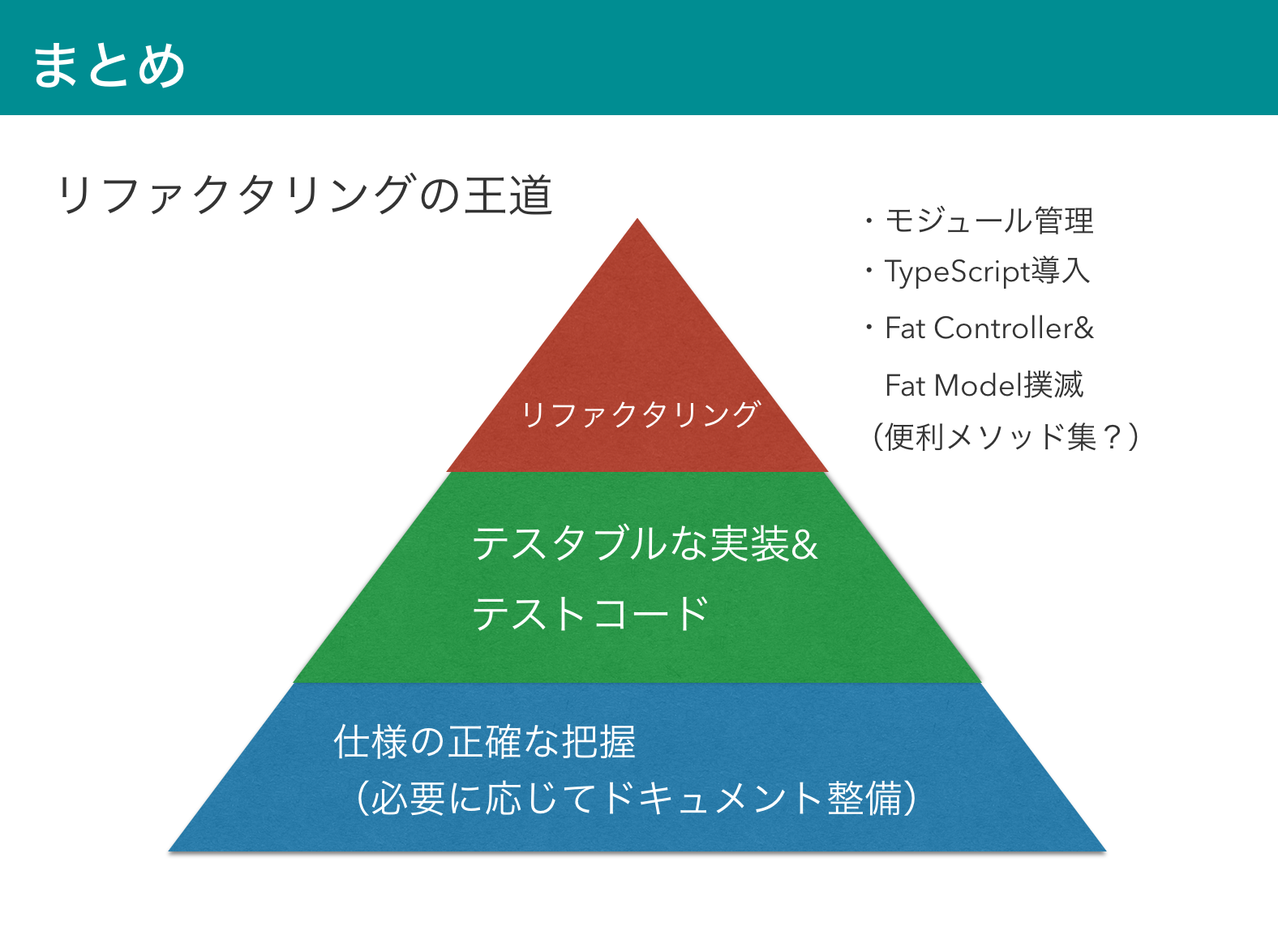
まとめ
リファクタリングの王道としてはまず仕様の正確な把握があります。その上でこれはテストをすべきかなどの意思決定を行い、テストを書きます。 ただし、この工程をきちんとしすぎることは逆効果にもなるので最初は小さな部分やすぐに必要な部分に行うと良いと思います。 リファクタリングの効果は短期的には現れないので長期的な目が必要だとも思います。

感想
まだフロントエンドの勉強は始めていないため、わからない部分もありましたが非常に勉強になったと思います。フロントエンドにもテストがあるということを初めて知りました。 印象に残ったのは画像を使ってテストをするビジュアルリグレッションテストの話です。 画像を使ってテストをするという発想がなかったので眼から鱗でした! またモジュール分割の話については自分もPythonで似たようなことをやっていたのでやはりそのような書き方がいいんだなと改めて実感しました! 全体として仕様の把握が一番重要だということがわかった勉強会でした!