みんなのChrome App
こんにちは、社内ITの武山です。先日、孫さんにChrome Appに関する勉強会を開催してもらいましたので、内容をまとめます。
chrome拡張機能とは
Chromeの機能を増やしたり強化したりする専用の追加プログラムです。プログラムの実体は、JavaScriptや HTML、CSSです。本来のChromeにはないさまざまな機能を提供します。
イメージとしては、Chromeに追加すると便利になる機能です。例えば、JSON Formatterを使うと、JSON形式のファイルが整形されて表示されます。
これ以外にも色々な便利な拡張機能があります。
こういった拡張機能は、使うことはあっても作ることは少ないと思います。今回はその開発の仕方について説明します。
比較的簡単に面白い機能が実現できるので皆さんも是非やってみてください
Chrome拡張機能の構成
構成としては一般的なWebサイトに似ています。HTML/CSSでサイトを描画し、javascriptを動作させてChrome ブラウザーのAPIや外部のサイトのAPIにアクセスします。
基本的にWebサイトで実現できる機能はChrome拡張機能で実現できるように思われます。

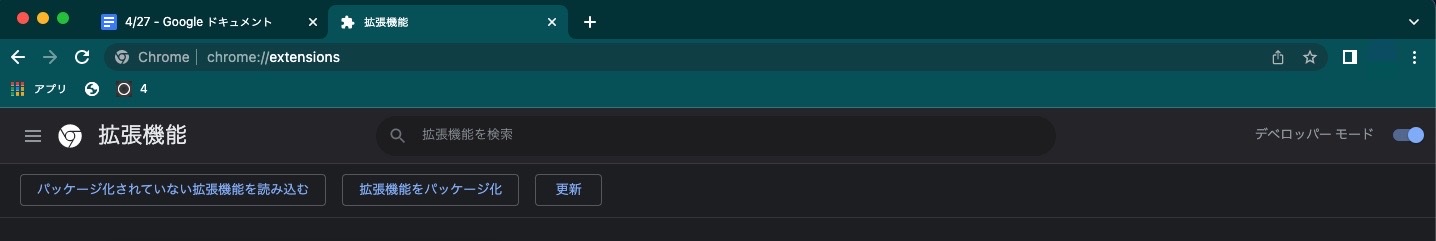
- 右上の「ディベロッパーモード」をON
- Chromeの拡張ページの左上に「パッケージ化されていない拡張機能を読み込む」、「拡張機能パッケージ化」、「更新」3つのボタンが表示されます。
- ソースコードフォルダを読み込んで、chromeに開発した機能を提供します。
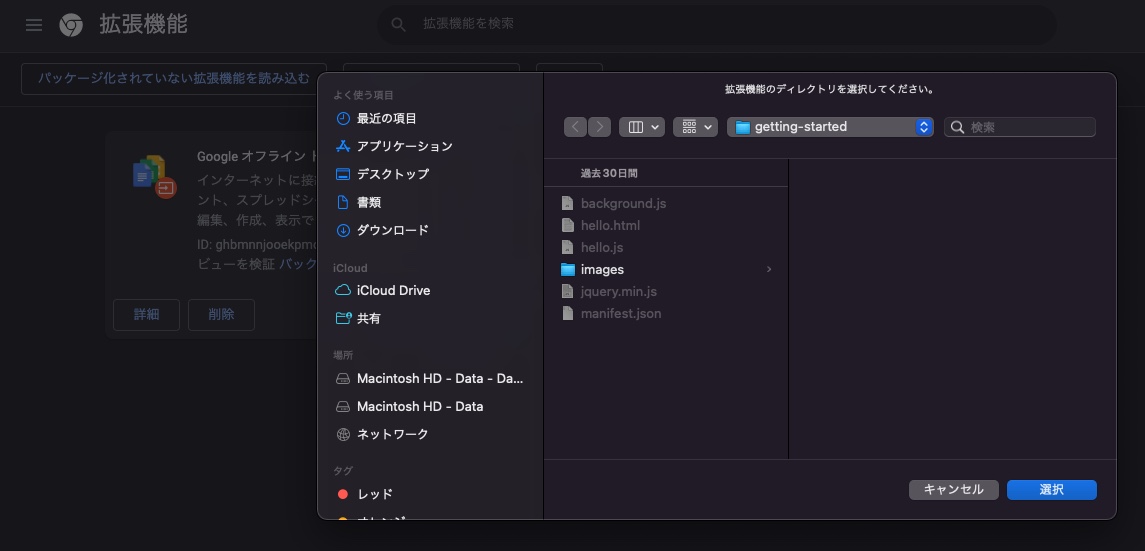
Localの開発を始めるにあたっては、「パッケージ化されていない拡張機能を読み込む」をクリックします。そうするとフォルダー選択画面が出るので、ソースコードのレポジトリのフォルダーを選択します。


manifest.json
manifest.jsonとは、chrome拡張機能の全般的な設定ファイルです。
-
- name:
拡張機能の名称です。45 文字まで設定が可能。
-
- version
拡張機能自体のバージョンです。更新の際には既存のバージョンより大きい値にする必要があります。
-
- manifest_version
拡張機能自体のバージョンではなく、マニフェストのバージョンです。現在、3は最新です。 description
-
- description
拡張機能の説明文です。132 文字まで設定可能です。 *こちらなくても動きますが審査に出すときは必要です。
-
- icons
拡張機能のアイコン
-
- background
バックグラウンドでJSを動かす場合に設定します。
-
- permission
ChromeAPIを使う時に設定する必要があります。(権限)
manifest.jsonのバージョンに関する注意
現在のChrome拡張機能のマニフェストのバージョンはV2とV3がありますが
新規登録に関してはV2は今後順次不可能になるので特別な事情がない限りV3を使いましょう!
また既存のアプリに関しては、2023/1を以てV2の機能が動かなくなる点に注意
出典:こちら
pemファイル
そのアプリの同一性を証明するためのファイル(秘密鍵)
初回は「拡張機能のパッケージ化」をしたときに生成されます
なくすとアプリのバージョンアップ時に同一のアプリであることを証明できなくなります。
アプリの開発者以外に教えるのも不可です。
Debug
chromeの拡張機能の開発で嬉しいのはdebugがやりやすい点です。
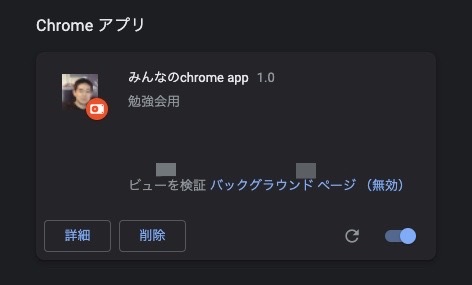
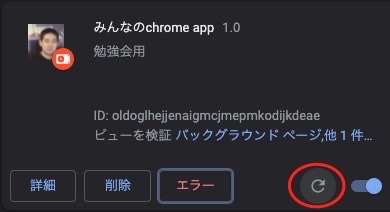
リロード

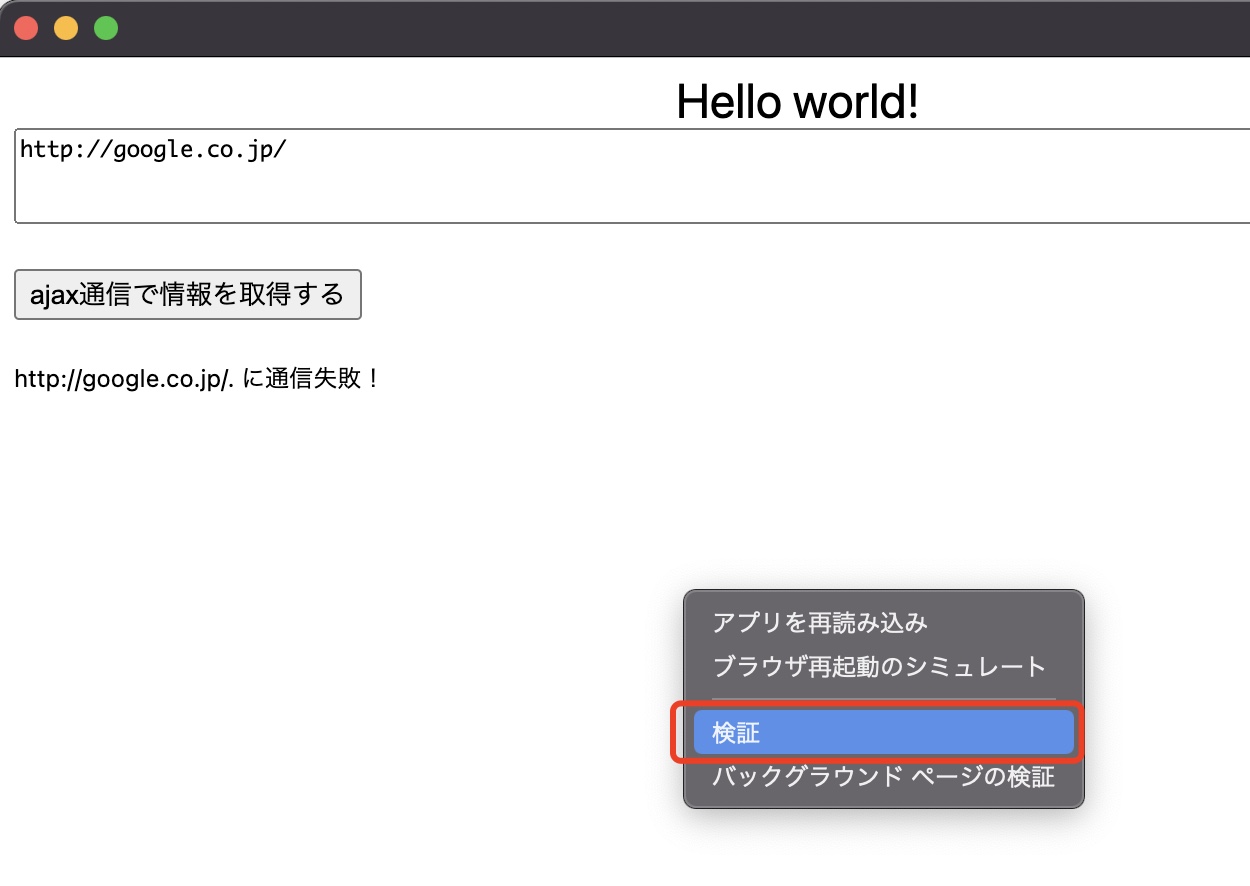
デバッグ

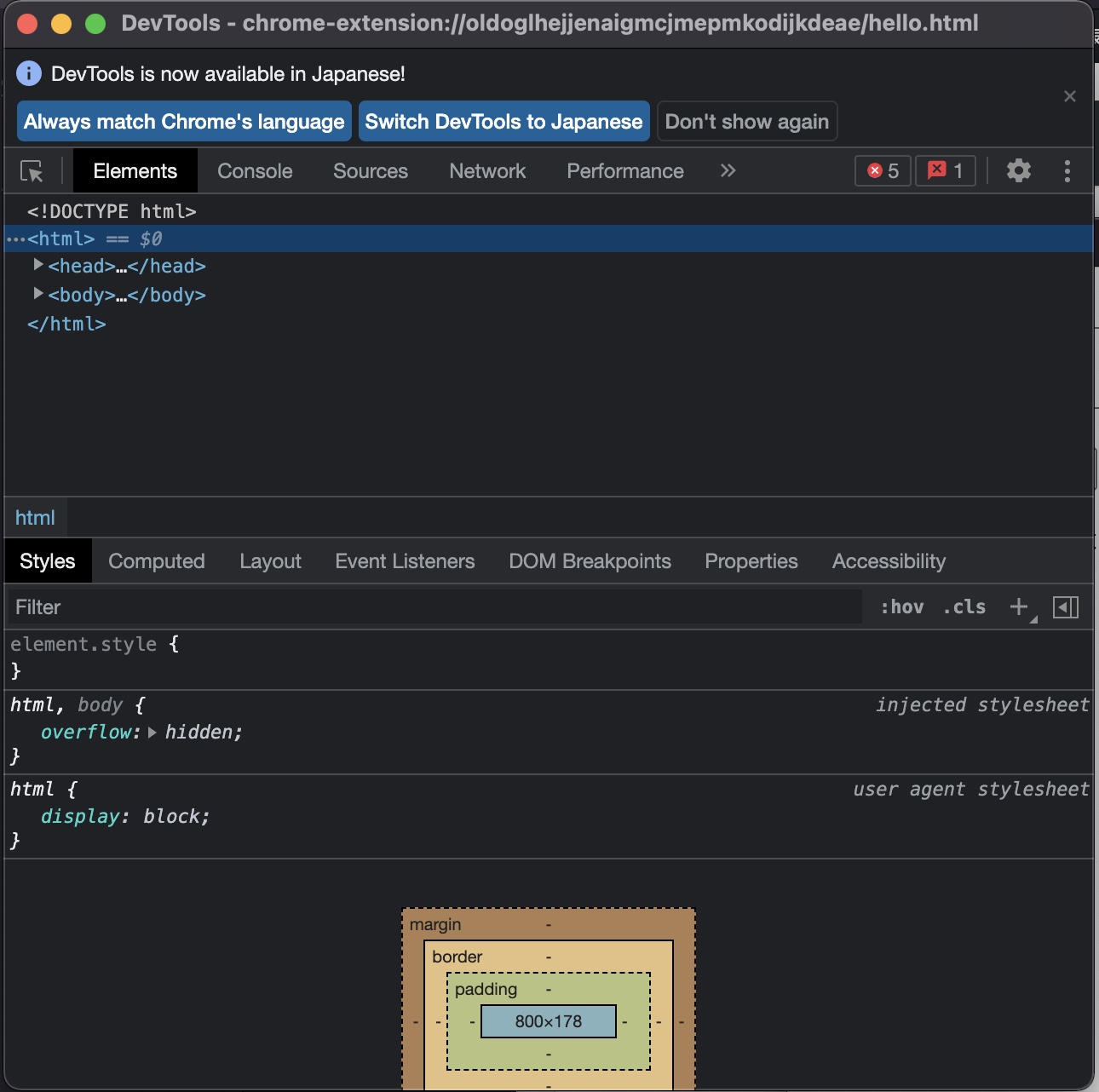
開発者ツールが起動します

このようにWebサイト開発と同じ感覚でデバッグできます。
Chrome Appの良さ
Chrome Appの良さについて語ります
- 環境依存が少ない -> Chrome Browserさえあれば良い
- 開発が比較的に楽であること
- マイクロサービス的に開発できること
- ほぼ無料であること
Chrome App 収益化

Chrome ウェブストアに公開することで収益化への扉が開かれます。

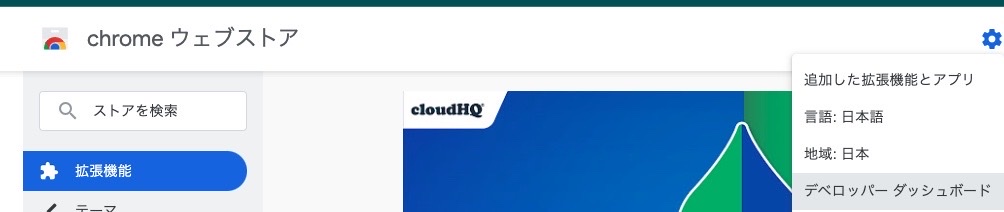
Chrome ウェブストアの設定から「デベロッパー ダッシュボード」を開いて設定します。
Chrome ウェブストアにappを登録するには 1回限りですが 5$1の登録料を支払う必要があります。
収益化の3つの方法
Chrome Appでの収益化には主に3つ方法があります
- アプリ自体を有料にする
- App内で課金する
- 広告
Google Adsenceを入れるとApp内の指定した場所に広告を入れることができます。一般にWebページよりもアプリの方がユーザーのクリック率は高いそうです。
まとめ
いかがでしたか?比較的簡単に高機能なアプリが開発でき、収益化までできるChrome Appをみなさんも開発してみるのはいかがでしょうか?