こんにちは。技術チームの孫です。
先日では、柴田さん主催の「TypeScriptの紹介+α」勉強会を開催しました!TypeScriptの特徴や基本的な使い方について紹介しました。
TypeScriptは、オープンソースのプログラミング言語です。大規模開発ができるように設計されていて、Googleの開発で採用されるなど、世界的な注目を集めています。
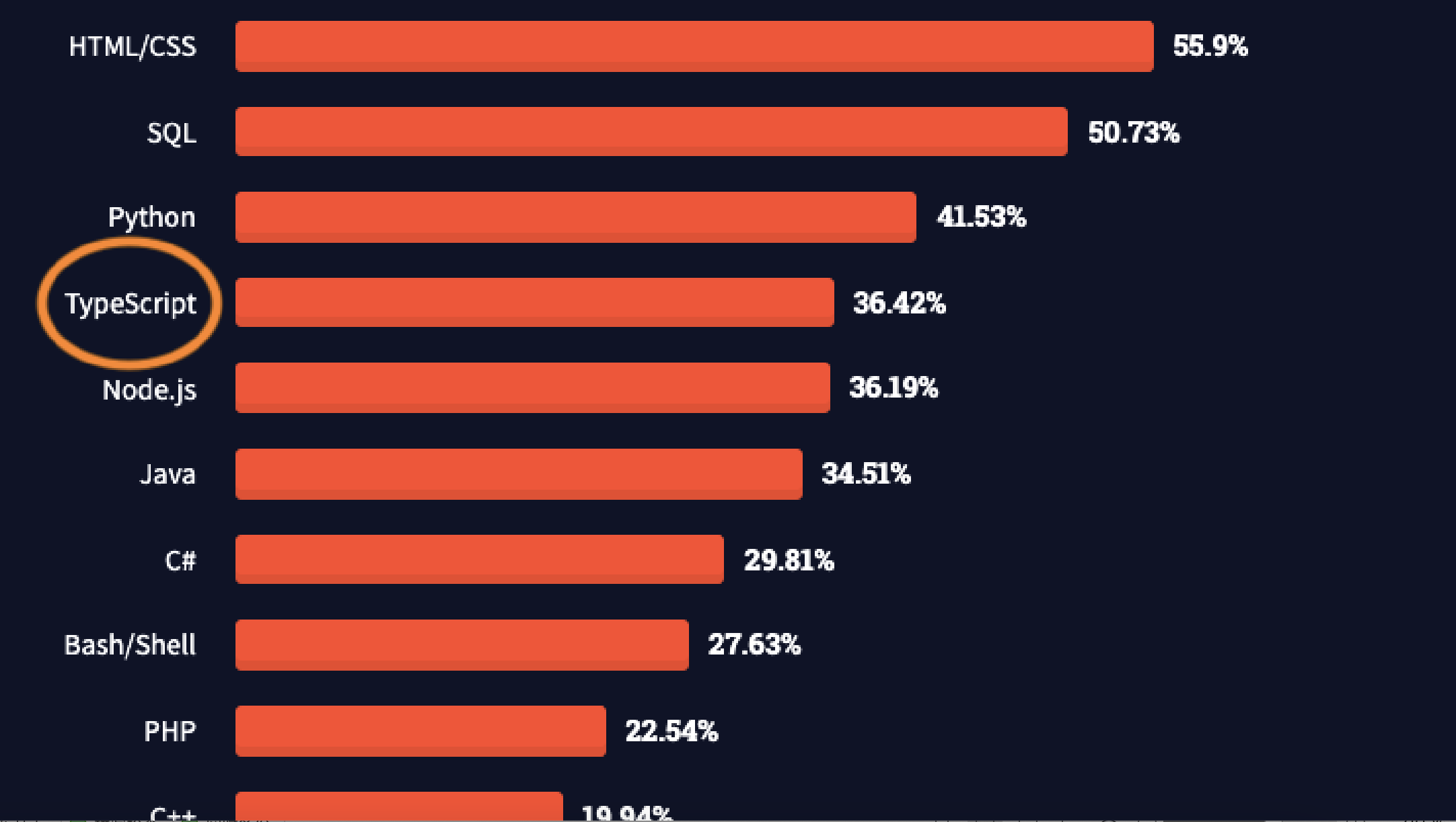
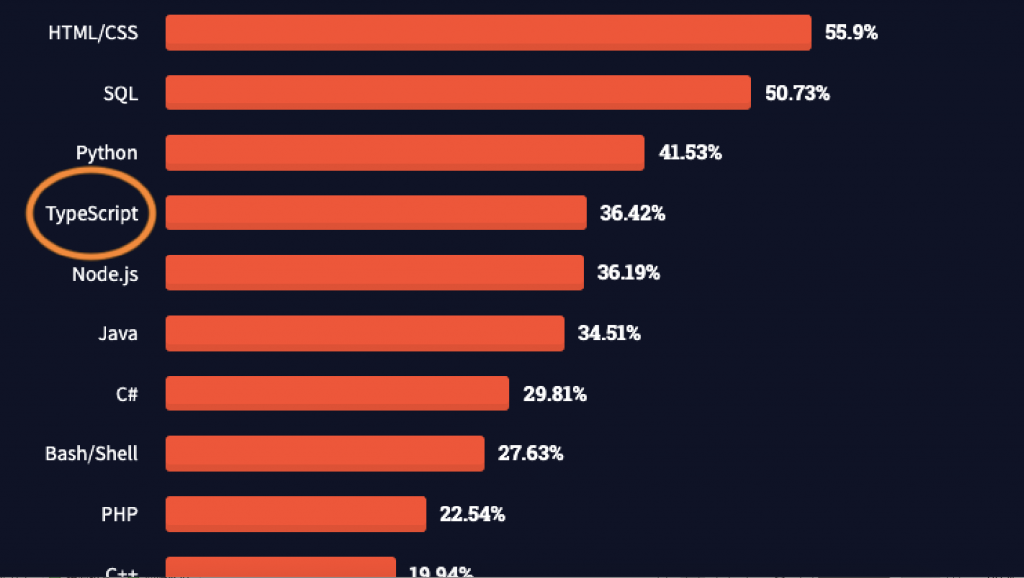
最も使われている言語はHTML/CSSですがTypeScriptも急上昇、4位になりました。

メリット
- JSファイルの拡張⼦を.jsから.tsに変更しても動く
-> JavaScript上⽅互換 - 型定義が利⽤できる
> リファクタリングをする際などに型定義が効いてくる 型を定義することにより、⼀般にコンパイル速度も上がる
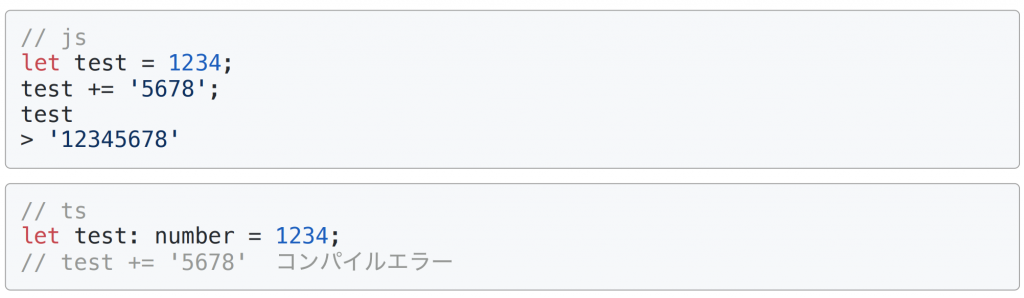
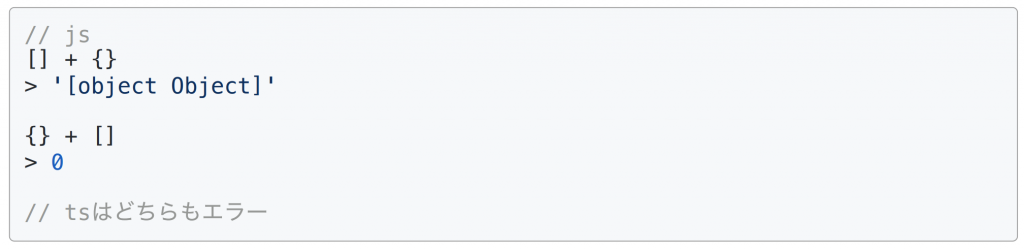
TypeScriptとJavaScriptの違いとして特徴的なのは、型付けの違いです。JavaScriptが実行時にデータ型を決める動的型付けであるのに対し、TypeScriptはあらかじめ型を定義する静的型付けになっています。


Interface
インスタンスがどういったプロパティやメソッドを持っているかを定義

定義しづらい型についてはどうするか?
- any型
ただしできる限り利⽤すべきでない
-> 型システムを事実上無視することと同義
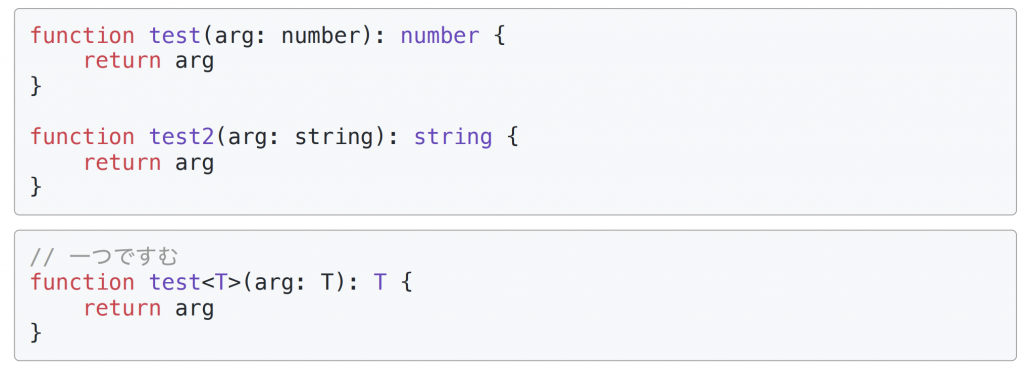
ジェネリクス
C++とかにもある機能に似たような処理をするが、型が違うものの場合、複数設定するのは⾯倒

引数の型に制限を⼊れることも可能

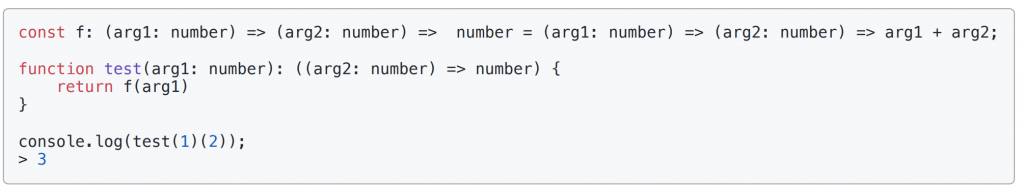
関数型というものもあり、関数⾃体の型を返すこともできる

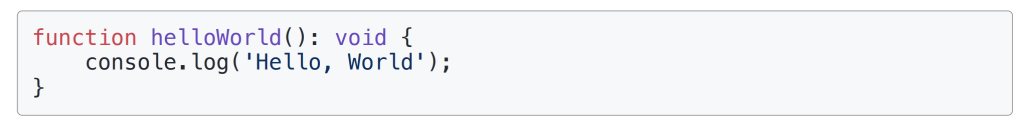
返り値がない関数にはvoid型を設定する

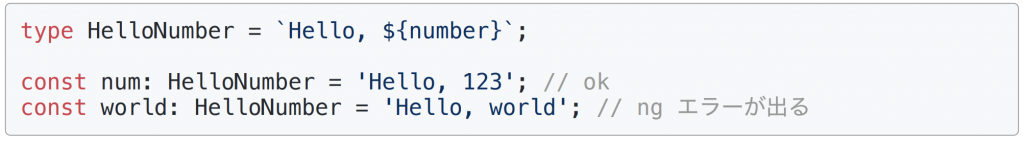
テンプレートリテラル型

TypeScriptの弱点
⼀般に型システムのコンパイルは速度が上昇するが、TypeScriptの場合には、⼀度JavaScriptにコンパイルしているので、純粋にJavaScriptのコンパイルより時間がかかります。
所感
TypeScriptは静的型付けを導入することでJavaScriptの動作の重さやコードの冗長化など、大規模開発では使いにくい部分を改善した言語です。シンプルなコードで高い可読性を持ち、大人数での開発でもエラーが起きにくい設計になっています。
年々Webアプリケーション開発で人気が高まっているTypeScriptを、習得してみたいですね。